Automatically know which user is giving you feedback via your FeatureOS account with Single Sign-On (SSO). SSO allows you to connect your user authentication system directly with that of FeatureOS's to know exactly who is giving you feedback or supporting an existing one.
With SSO, you can understand whether the customer is a paying customer, a VIP, or someone random. Want to know more about SSO? Read the Wikipedia article here ↗
Once you integrate FeatureOS's SSO, your users can submit feedback without logging in (we will override it with your authentication system). Before you can use the SSO feature for feature requests, there are a couple of pre-requisites you might want to know:
Pre-requisites for SSO setup
Your application/product has a user authentication system already;
Your application/product can generate SSO tokens;
You must be the administrator of your FeatureOS account.
Generating an SSO token on FeatureOS
Generating SSO token on FeatureOS is quite simple.
Sign in to your FeatureOS account.
Go to your Admin Dashboard by clicking the Dashboard button next to your profile picture on the top right corner.
Click on Organization Settings → Advanced. You will find the SSO section, where my team has written some instructions to generate the key.
Just click on Generate, and you should have your shiny new SSO token for you to use.
Sign a JWT Token with the generated SSO Key on your server/application.
Use the JWT token to identify and authenticate your user on FeatureOS.
That’s it. Your users can now seamlessly submit feedback to your account, and you also know who they are.
How to generate JWT on your server?
npm install --save jsonwebtoken
var jwt = require("jsonwebtoken");
const SSO_KEY = "GENERATED_SSO_KEY";
function generateJWTToken(user) {
var userData = { email: user.email, name: user.name, };
return jwt.sign(userData, SSO_KEY, { algorithm: "HS256" });
}If you have a private organization and would like to add managers to your team automatically, set the add_to_team key to true in userData.
var userData = {
email: user.email,
name: user.name,
add_to_team: true
};Alternatively, if you'd like to add them as a customer, set the add_as_customer to true.
var userData = {
email: user.email,
name: user.name,
add_as_customer: true,
};Adding Members to Private Boards via SSO
If you have private boards and would like to add members to the private boards while you authenticate them, you can use the private_boards_ids key and pass the board IDs userData as shown below.
var userData = {
email: user.email,
name: user.name,
add_as_customer: true,
private_boards_ids: [123, 456]
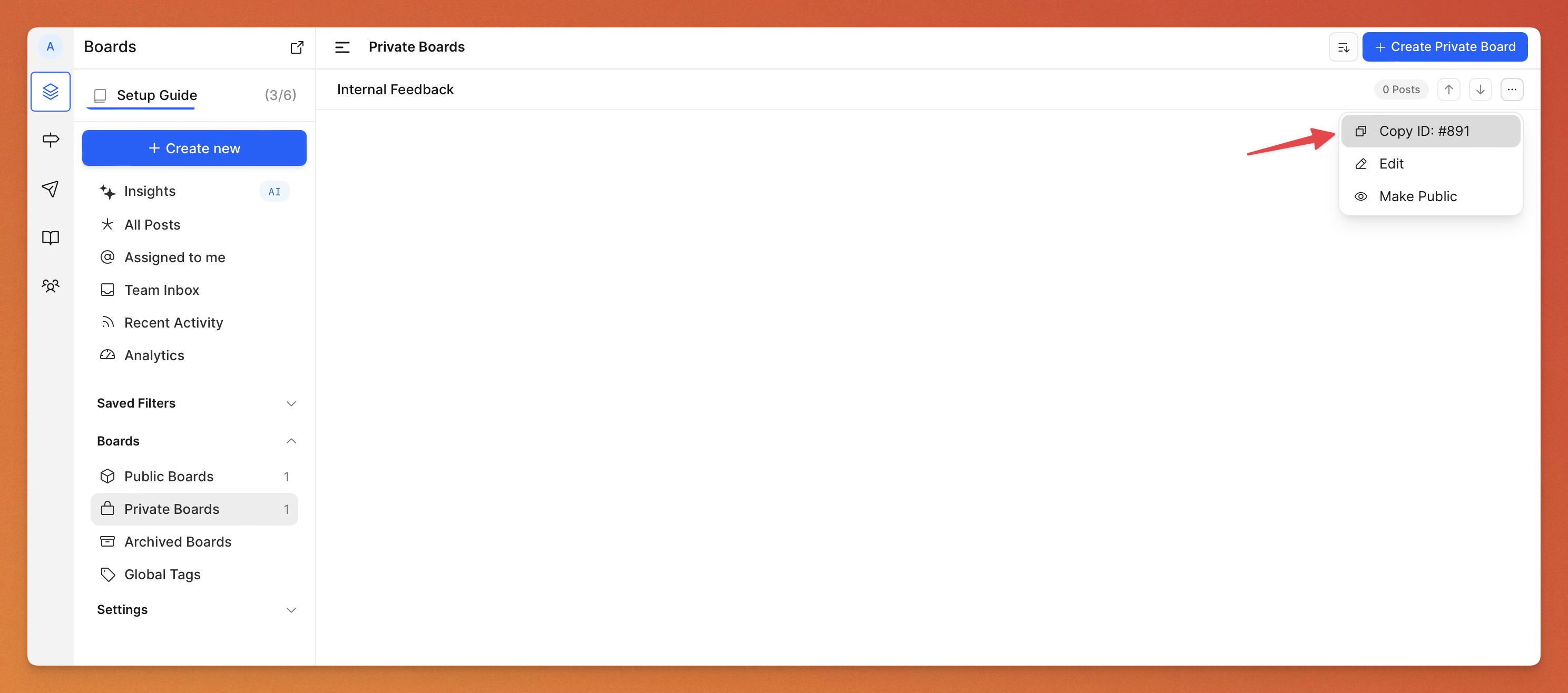
};To quickly identify the Board IDs on the UI, head to the Dashboard > Boards > Private Boards > Click on the ... more options menu for the specific Board > Copy Board ID.

Passing additional fields to the user profile
You can also pass us label, avatar and custom attributes which will be added to the user upon successful login.
If the label you've sent us is not already created on your Admin Dashboard, we will create one for you. Ensure that you send us the properly spelled label information.
var userData = {
email: user.email,
name: user.name,
labels: ["Pro", "EU"]
};You can send us an image URL which can be added as the user's avatar.
var userData = {
email: user.email,
name: user.name,
avatar: "https://example.com/avatar.png"
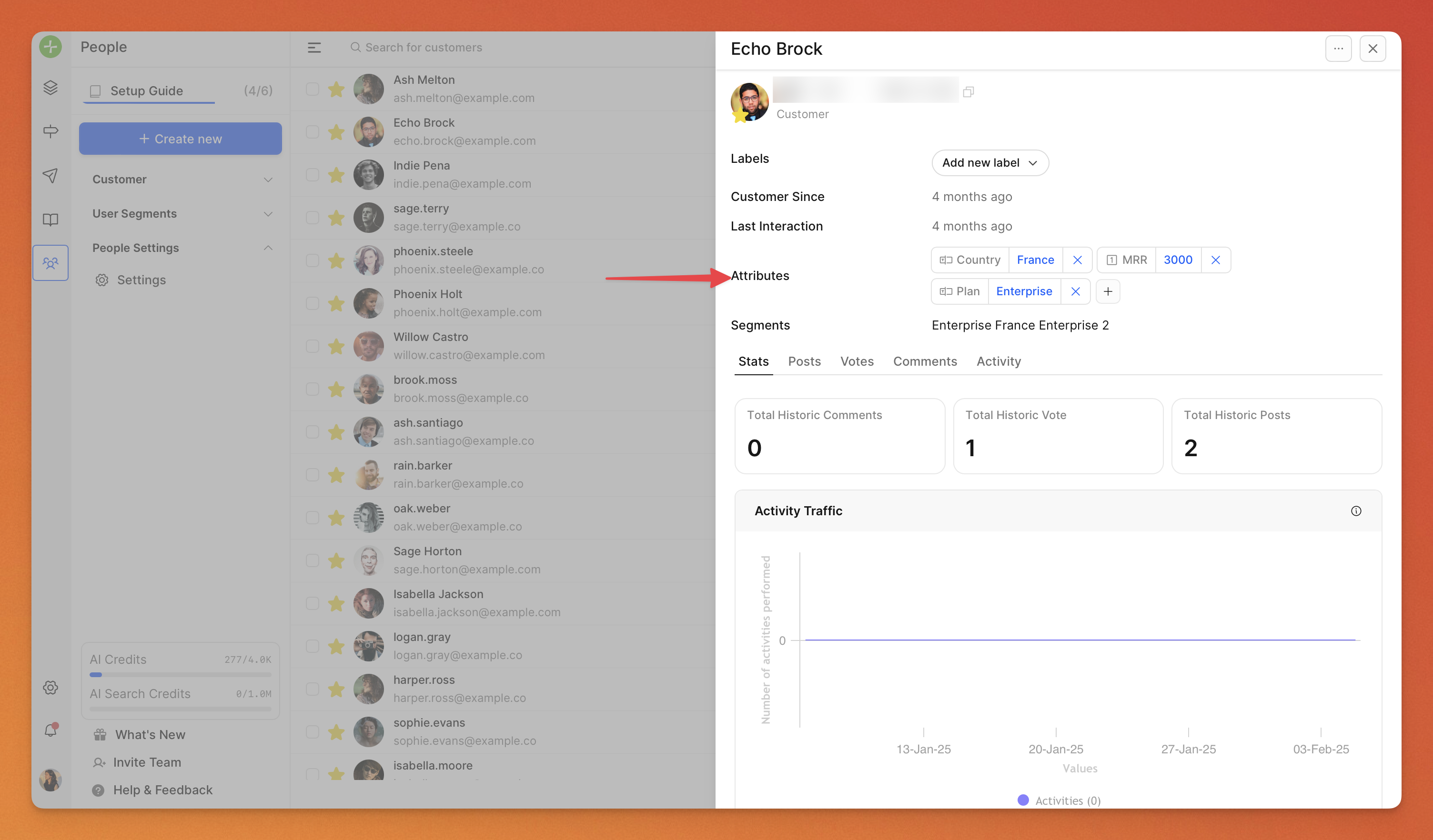
};Custom Attributes
You can also pass custom attributes which will be added to your customer record on FeatureOS dashboard
var userData = {
email: user.email,
name: user.name,
custom_fields: {
"Country": "France",
"MRR": "3000",
"Plan": "Enterprise"
}
};
How to embed with SSO Token?
https://acme.featureos.app/embed/b/feedback/?sso_token=[SSO_TOKEN]Get the
embedURLlink from Boards → choose a Board → Embed With SSO. Example:https://acme.featureos.app/embed/b/feedback.ssoTokenis what we generated in thegenerateJWTTokenabove.
FeatureOS can now identify your users and authenticate them automatically. 🎉
How to setup authentication redirects
With SSO redirects if you have an authentication page on your website you can now send a request to your server to generate a single sign-on token and redirect your users back to FeatureOS.
Here's our detailed help article for more information on this!
Plan & pricing
SSO is available on our Growth plan or above.
With the Starter plan, you can purchase SSO as a power-up for $15/month.
Need more help?
Contact our support at [email protected] or submit a request on our support board! 😃
Was this helpful?