FeatureOS uses its own authentication mechanism to either log users in or create a user account. If you want to override this to use your own authentication system, you've come to the right place!
We will redirect your customers to your application, where you will authenticate the user, create a SSO token and redirect them back to FeatureOS.

Prerequisite
Your server should be set up to authenticate users and generate SSO Tokens.
Instructions
Setup an authentication page on your website – We will send all users who land on your FeatureOS page here to be authenticated. The user will then need to login to your website using your credentials.
Send a request to your server to generate a single sign-on token – Once the user is logged in, generate an SSO token. Read more here→
Redirect them back to FeatureOS – When we redirect users to your application, we'll include a
redirectquery parameter. You will need to send users back to us with both theredirectURL and SSO token in the query parameters, once they've been logged in.
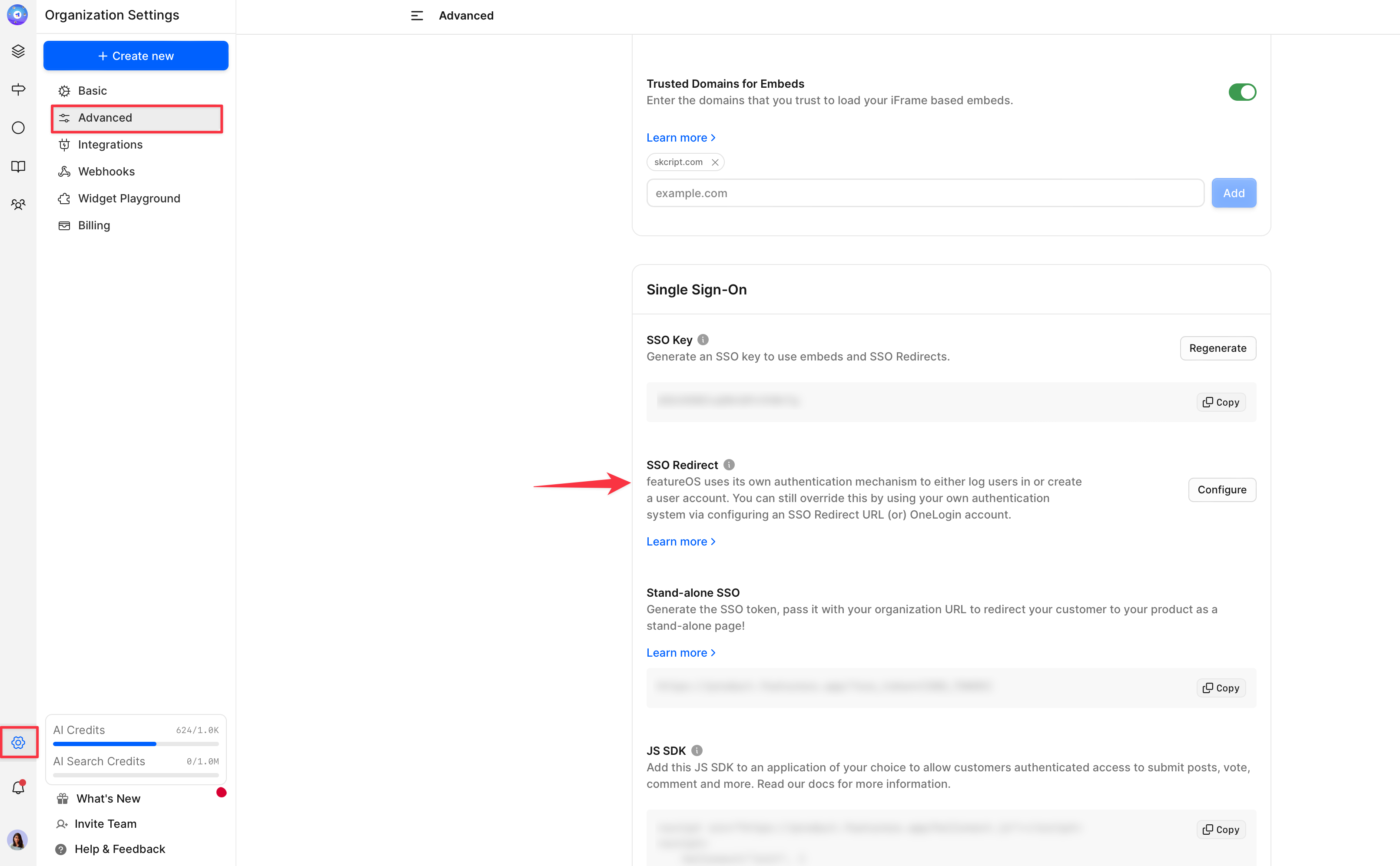
Add the URL of your newly created page to the admin dashboard and follow the steps on-screen.
Configuring SSO Redirect
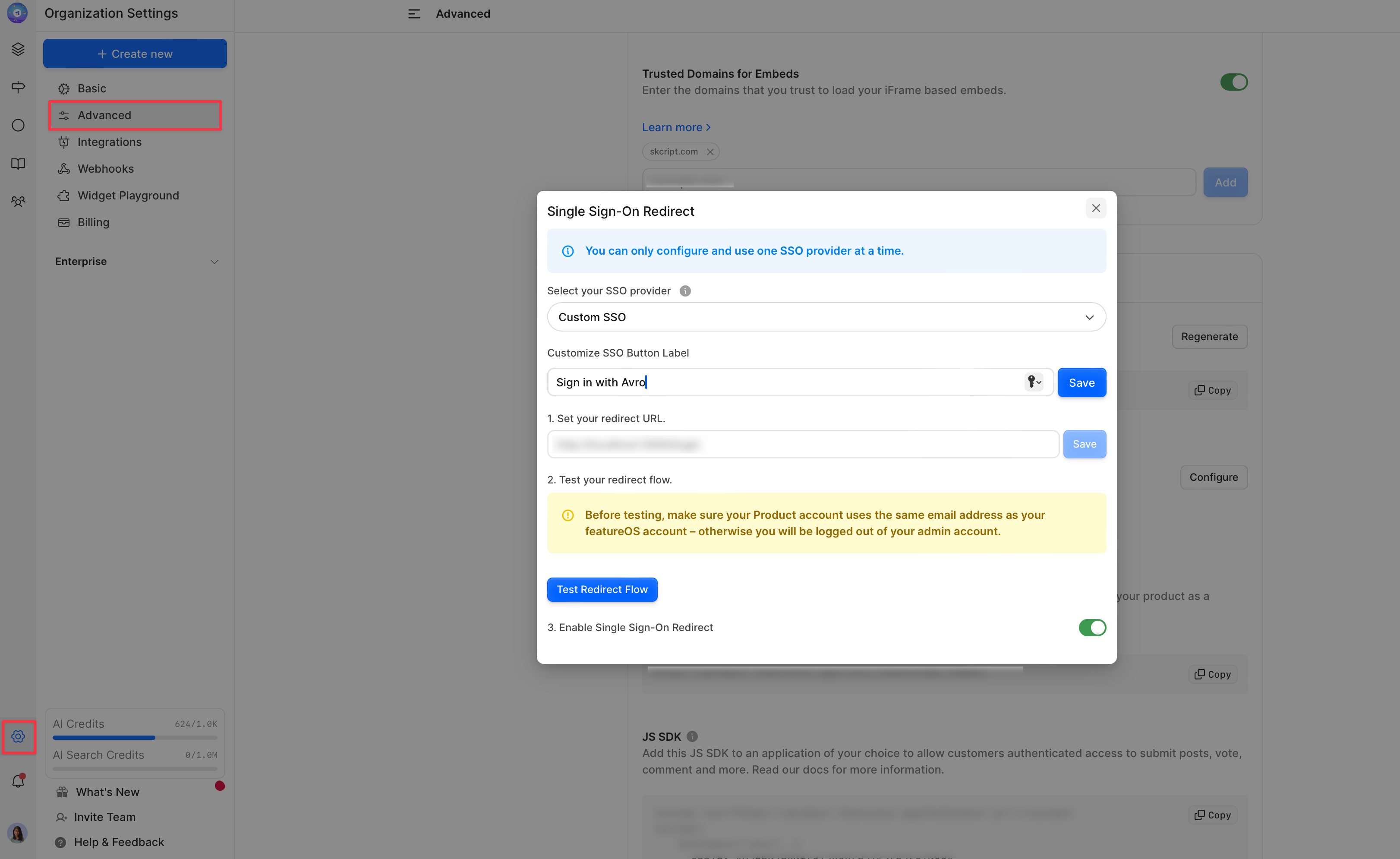
To set up your portal's Sign-In button label and test your SSO redirect:
Customize SSO Button Label: In addition to configuring the Redirect URL, you can personalize the Sign-In button's name displayed on your portal using the Customize SSO Button Label field. This allows you to tailor the sign-in experience to match your brand language.
Test the Redirect Flow: Before enabling the SSO redirect, make sure to test the entire redirect flow thoroughly. This step is crucial to ensure that users are directed seamlessly and securely to the correct sign-in page without any issues.
By testing the redirect, you can confirm a smooth experience for users once SSO is enabled.

Snippet
Use the following snippet to redirect users back to FeatureOS. You will need to fill in the part that generates an SSO token.
function getQueryParameterByKey(key) {
var pairStrings = window.location.search.slice(1).split('&');
var pairs = pairStrings.map(function(pair) {
return pair.split('=');
});
return pairs.reduce(function(value, pair) {
if (value) return value;
return pair[0] === key ? decodeURIComponent(pair[1]) : null;
}, null);
}
function getSSORedirectURL(ssoToken) {
var redirectURL = getQueryParameterByKey('redirect');
var domain = getQueryParameterByKey('domain');
if (redirectURL.indexOf('https://') !== 0 || !domain) {
return null;
}
return 'https://app.featureos.app/redirects/sso?domain=' + domain + '&ssoToken=' + ssoToken + '&redirect=' + redirectURL;
}
var redirectURL = getSSORedirectURL(ssoToken);
if (redirectURL) {
window.location.assign(redirectURL);
}Note: If you had setup the return URL as app.hellonext.co, we will redirect to app.featureos.app
Also, here's the link to our repository for more information on SSO redirects. We've added code samples in the repository for your reference.
Need more help?
Reach out to our support at [email protected] or submit a request on our support board! 😃
Was this helpful?